[TIP] 블로그 중간에 광고 넣는 방법 [html편집]
최근에 티스토리에서 광고 자동설정이 있어 별도로 글 중간에 광고를 삽입할 필요는 없어졌다. 계속 유지하다보면 자연스럽게 중간광고에 삽입이 되네요. 스킨이 티스토리에서 제공한 최신 버전이 아니면 글 중간광고가 아예 노출이 도지 않는 경우가 있어, 아래 방법이 필요합니다. 기다리다가 혹시 안된다면, 아래 방법으로 하는 것을 권장합니다. 글 중간에 광고를 기입하는 방법은 여러 방법이 있으나, 아래 방법이 저는 편해서 이걸 사용합니다.
블로그 광고 만들기
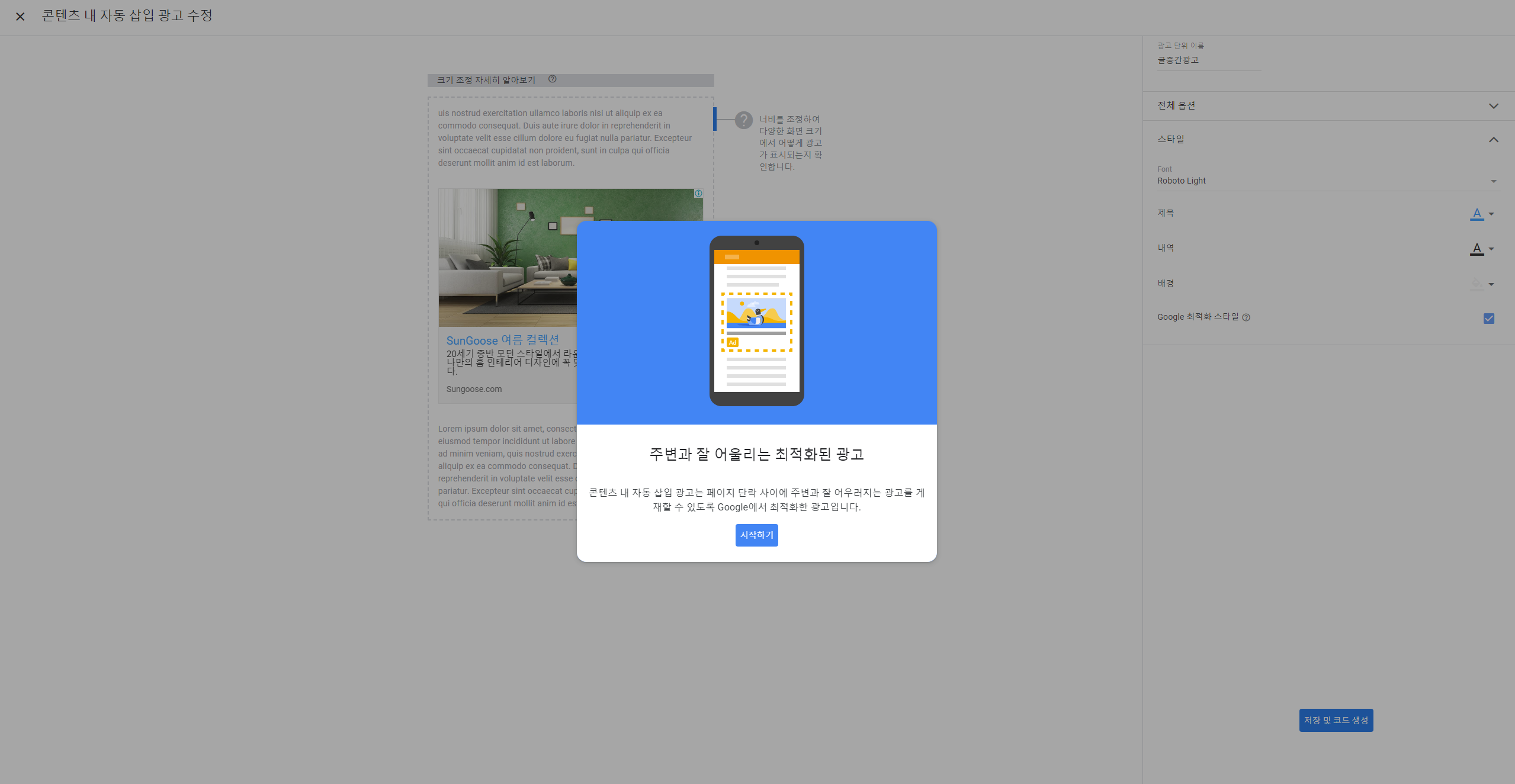
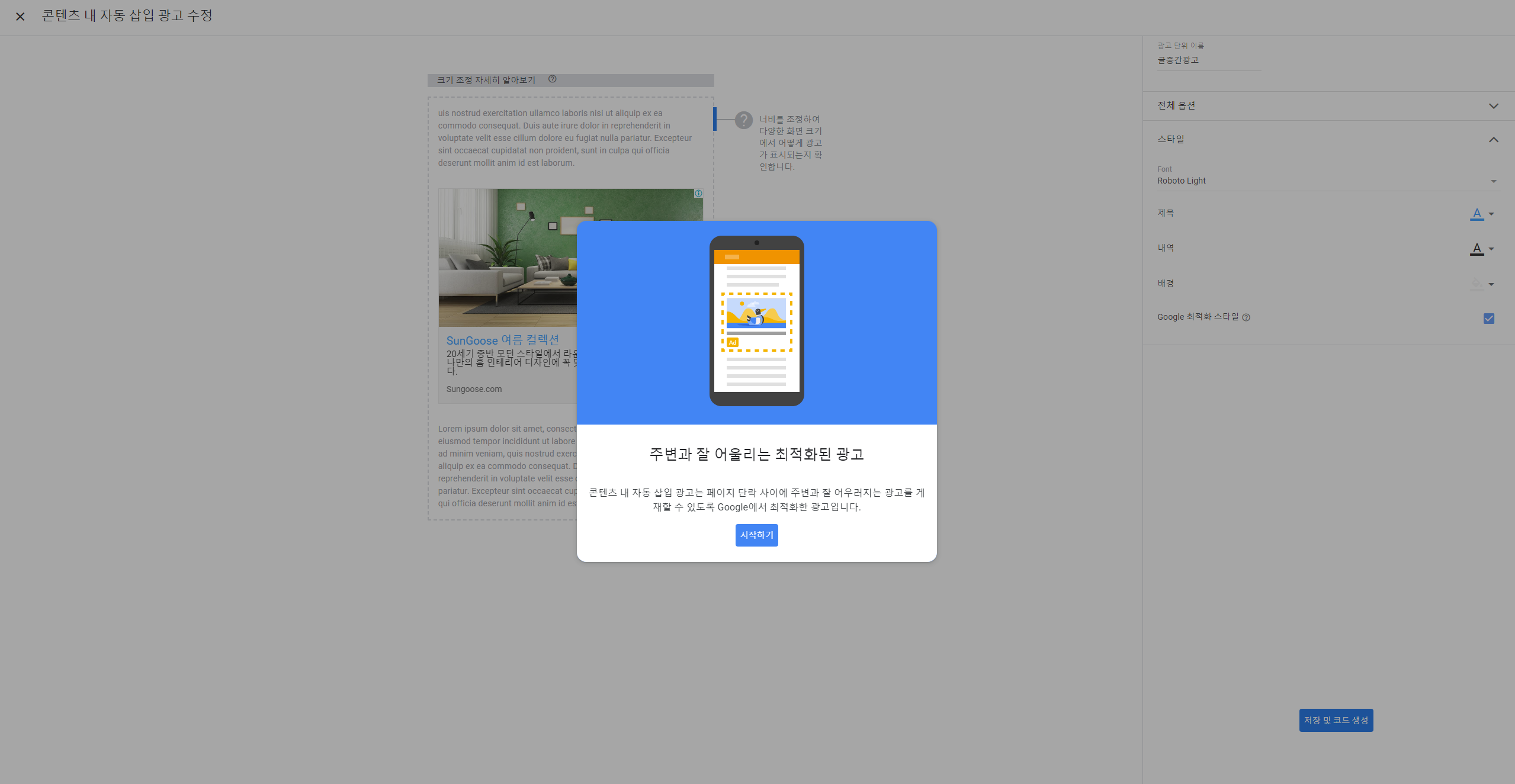
구글 애드센스에서 '콘텐츠 내 자동삽입 광고' 를 선택하여 광고를 만들어주세요 혹시 만들어져 있는 광고가 있다면, 별도로 만들 필요는 없습니다.

주변과 잘 어울리는 최적화된 광고라고 하니 믿고 만들어봅니다~ 사실 만들어본 테스트 광고가 정말 많은데 삭제는 안되니깐 ㅠ 다시 만들수밖에 없네요.

광고를 만들었다면, 코드를 복사해주세요!

코드 붙여주기
스킨 편집에서
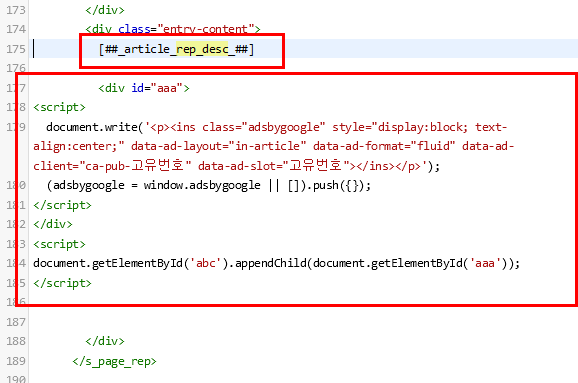
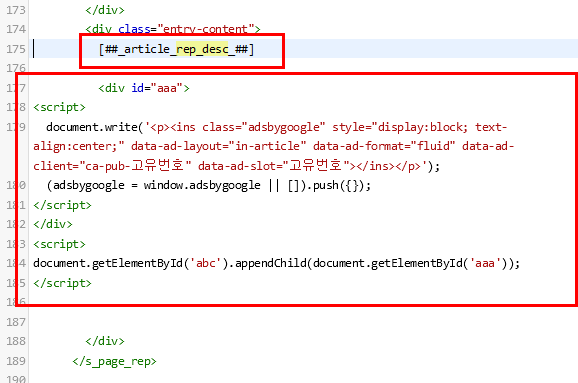
구글 애드센스에서 '콘텐츠 내 자동삽입 광고' 를 선택하여 광고를 만들어주세요 혹시 만들어져 있는 광고가 있다면, 별도로 만들 필요는 없습니다. 스킨 편집에서 을 검색해주세요. 아래 코드를 붙여주세요. 고유번호를 반드시 고쳐주셔야 하는거 아시죠??
최근에 티스토리에서 광고 자동설정이 있어 별도로 글 중간에 광고를 삽입할 필요는 없어졌다. 계속 유지하다보면 자연스럽게 중간광고에 삽입이 되네요. 스킨이 티스토리에서 제공한 최신 버전이 아니면 글 중간광고가 아예 노출이 도지 않는 경우가 있어, 아래 방법이 필요합니다. 기다리다가 혹시 안된다면, 아래 방법으로 하는 것을 권장합니다. 글 중간에 광고를 기입하는 방법은 여러 방법이 있으나, 아래 방법이 저는 편해서 이걸 사용합니다.블로그 광고 만들기

주변과 잘 어울리는 최적화된 광고라고 하니 믿고 만들어봅니다~ 사실 만들어본 테스트 광고가 정말 많은데 삭제는 안되니깐 ㅠ 다시 만들수밖에 없네요. 
광고를 만들었다면, 코드를 복사해주세요!
코드 붙여주기
<div id="aaa">
<script>
document.write('<p><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-고유번호" data-ad-slot="고유번호"></ins></p>');
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<script>
document.getElementById('abc').appendChild(document.getElementById('aaa'));
</script>
위에 이미지를 보시면, article_rep_desc 다음에 바로 <div id=""aaa"></div> 를 넣어주었답니다!!
이제 글을 쓸 때 아래 코드를 글을 쓸때 붙여주세요. 그러면 광고가 나옵답니다~<div id="abc">
</div>
서식으로 저장을 하고 서식 불러오기를 해서 글을 작성해도 괜찮아요. 광고 노출은 모바일은 바로 되는데, PC는 가끔 느리게 노출이 될 수 있으니 기다려주세요.
<div id="aaa">
<script>
document.write('<p><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-고유번호" data-ad-slot="고유번호"></ins></p>');
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<script>
document.getElementById('abc').appendChild(document.getElementById('aaa'));
</script>
위에 이미지를 보시면, article_rep_desc 다음에 바로 <div id=""aaa"></div> 를 넣어주었답니다!!

이제 글을 쓸 때 아래 코드를 글을 쓸때 붙여주세요. 그러면 광고가 나옵답니다~
<div id="abc">
</div>

서식으로 저장을 하고 서식 불러오기를 해서 글을 작성해도 괜찮아요. 광고 노출은 모바일은 바로 되는데, PC는 가끔 느리게 노출이 될 수 있으니 기다려주세요.
'Study > ETC' 카테고리의 다른 글
| 더미텍스트 로렘입숨(Lorem-Ipsum) 자동 생성하기 (0) | 2021.01.25 |
|---|---|
| [TIP] 웹사이트최적화 - 사이트맵(sitemap) 만들기 (0) | 2020.12.21 |
| [TIP] 구글애드센스 광고 차단하기 - 광고심사센터 (0) | 2020.12.21 |
| [TIP] 구글애드센스 새 블로그/사이트 추가하기 (0) | 2020.12.18 |
| [TIP] 동영상 움짤 만들기 (ezgif.com) (0) | 2020.10.05 |
댓글
이 글 공유하기
다른 글
-
더미텍스트 로렘입숨(Lorem-Ipsum) 자동 생성하기
더미텍스트 로렘입숨(Lorem-Ipsum) 자동 생성하기
2021.01.25 -
[TIP] 웹사이트최적화 - 사이트맵(sitemap) 만들기
[TIP] 웹사이트최적화 - 사이트맵(sitemap) 만들기
2020.12.21 -
[TIP] 구글애드센스 광고 차단하기 - 광고심사센터
[TIP] 구글애드센스 광고 차단하기 - 광고심사센터
2020.12.21 -
[TIP] 구글애드센스 새 블로그/사이트 추가하기
[TIP] 구글애드센스 새 블로그/사이트 추가하기
2020.12.18