티스토리 목록 상단 치환자 설정하여 애드센스 광고넣기
스킨에 '치환자' 가 없어서 광고 설정이 불가능할 때가 있어, 내가 직접 스킨을 만들면 괜찮지만, 실력이 한참 부족해서 다른 스킨을 쓰면 이런 저런 난관에 부딪칠때가 있습니다. 티스토리가 자동 광고 설정으로 업데이트가 되면서 뭔가 좋은듯하면서도 불편함이 있어서 처음에 어려웠는데 막상 해보면 쉬워서 바로 적용 가능합니다.
티스토리 초반에 하드코딩이 되었는지 하나하나 업데이트 하는데 있어서 변수가 많아서 유저들이 힘들긴하네요
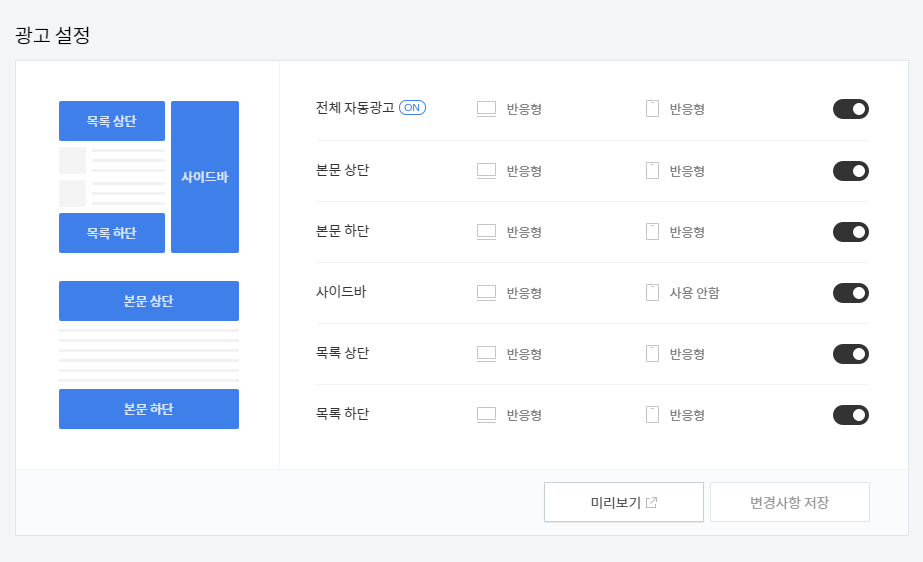
내가 사용하는 스킨은 티스토리 광고설정에서 목록 상단, 목록 하단 광고가 불가능해,
그래서 스킨을 급하게 수정해서 설정을 해봤어

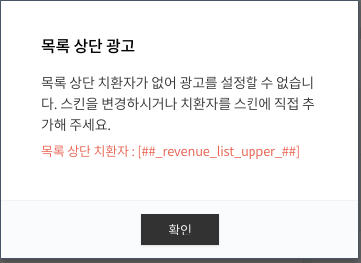
목록 상단, 목록 하단 설정하면 아래 경고창과 함께 거절당하네요.


자세히 읽어보면, 치환자를 설정하라고 하네요. 치환자가 궁금하면 여기를 클릭해주세요!!

스킨 편집을 들어가서 html 편집을 선택해

먼저 목록 상단 치환자를 넣어보세요. 컨트롤+에프~ 로 </head> 를 검색해하여 바로 아래에 목록 상단 치환자를 적어보세요.


목록 하단 치환자는 footer 를 검색하고, 바로 위에 목록 하단 치환자를 붙여주세요.


내가 알려준 방법으로 모두 끝냈다면, 적용을 누르고 이제 광고 설정을 해보세요.

광고 설정이 문제없이 되고 조금만 기다리면 광고가 반영될겁니다.

'Study > ETC' 카테고리의 다른 글
| 맥에서 리액트 네이티브 개발환경 구축하기 : 노드(Node) 설치 (0) | 2021.02.22 |
|---|---|
| 맥에서 리액트 네이티브 개발환경 구축하기 : 홈브루(homebrew) 설치 (0) | 2021.02.22 |
| 더미텍스트 로렘입숨(Lorem-Ipsum) 자동 생성하기 (0) | 2021.01.25 |
| [TIP] 웹사이트최적화 - 사이트맵(sitemap) 만들기 (0) | 2020.12.21 |
| [TIP] 블로그 중간에 광고 넣는 방법 [html편집] (0) | 2020.12.21 |
댓글
이 글 공유하기
다른 글
-
맥에서 리액트 네이티브 개발환경 구축하기 : 노드(Node) 설치
맥에서 리액트 네이티브 개발환경 구축하기 : 노드(Node) 설치
2021.02.22 -
맥에서 리액트 네이티브 개발환경 구축하기 : 홈브루(homebrew) 설치
맥에서 리액트 네이티브 개발환경 구축하기 : 홈브루(homebrew) 설치
2021.02.22 -
더미텍스트 로렘입숨(Lorem-Ipsum) 자동 생성하기
더미텍스트 로렘입숨(Lorem-Ipsum) 자동 생성하기
2021.01.25 -
[TIP] 웹사이트최적화 - 사이트맵(sitemap) 만들기
[TIP] 웹사이트최적화 - 사이트맵(sitemap) 만들기
2020.12.21